One of the most important uses of your Visionary Explainer Video is to super-charge your website! The intention is for your target market to get to your website, immediately watch your video, and then follow the specified call to action.
Design Considerations
Ultimately, how you present the video on your website is up to you and your design team. However, here are some important tips from our Video Strategists:
– Above the fold: The video should be one of the first things your website visitors see. Include the Wistia embedded video, or the YouTube embedded video, near the top of your website. Visitors should see it immediately, without having to scroll down on the website (this positioning is known as “above the fold”).
– Call To Action: Your Visionary video will generally end with a Call To Action, asking viewers to take an action, to take the next step in your sales process. For example, the Call To Action might be : click “Contact Us” now. The Call To Action button should also be Above the Fold, and very easy for viewers to click as soon as they watch the video. We recommend having your “Play Video” button and Call To Action button next to each other.
– Play Button: Rather than embedding the whole video, often it is better to just include a “Play” button. This allows you to keep empty space (“white space”) around your video, and maintain a clean, modern, premium website design. You can access the Visionary library of “Play Buttons” for a range of button graphics that can be used by your web design team, when implementing the video into your website.
Once you implement your video, we suggest running it past our team so we can ensure it’s set up in the most optimal way possible.
Technical Implementation
From a technical standpoint, there are many ways to implement and embed your video. Our favourite method is to use a WordPress Lightbox plugin. This allows you to overlay the video on top of your website once the viewer clicks “Play”. See http://www.VisionaryDigitalStudios.com.au for an example of how this looks and works.
If you’re using Visionary’s Wistia hosting to embed your video into the website, we recommend your developer references the following Wistia article to get a good understanding over how Wistia embedding works (it won’t be too complex for them!):
https://wistia.com/doc/embedding
There are many Lightbox plugins – your developer should use their favourite. Here’s an example set of steps to implement your video this way:
1) Email your Visionary Project Manager and request the correct Embed code.
2) Once you have it, login to your Content Management System (CMS i.e. WordPress) admin dashboard / website backend, and open the page where you want to embed the video.
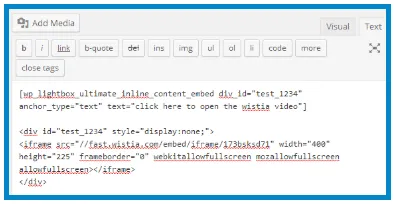
3) Switch to Text editor and paste the video embed code inside your custom inline div. , like the example below:
4) When you click the text/image link on the front end, your Wistia video will open in lightbox.